
今回は、HALCONの画像ファイル(HObject)をGUI上に表示する方法をご紹介します。

よろしくお願いいたします。

HALCON13で追加された新ウィンドウコントロールHSmartWindowControlを使う方法をご紹介します。これまではHWindowControlというものを利用されていた方もいるかもしれませんが、HSmartWindowControl使うとさらにインタラクティブな操作が可能になります。HSmartWindowControlを使用することで、画像の拡大縮小、平行移動、領域描画など、HDevelopのグラフィックウィンドウと同等の機能を利用できるようになります。


HALCONのインストールは事前に済ませておいてくださいね。

は~い。

まず、「HSmartWindowControl」というコントロールを追加する必要がありますので、その方法について説明します。
ツールボックス上の適当なアイテム上で右クリックし、「アイテムの選択」をクリックします。
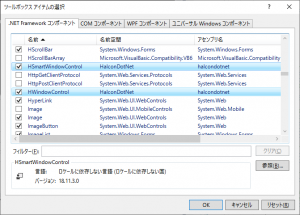
下図のようなウィンドウが出てくるので、「参照」をクリックします。
C:\Program Files\MVTec\HALCON-18.11-Steady\bin\dotnet35にある「halcondotnet.dll」を開きます。
そうすると、
- HSmartWindowControl
- HWindowControl
が選択されます。そもまま「OK」をクリックします。
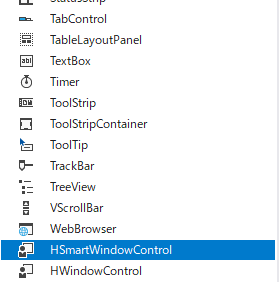
そうするとツールボックスに「HSmartWindowControl」と「HWindowControl」が追加されます。

あ、できました!
これで下準備は完了。HSmartWindowControlの使い方はいたって簡単です。

それでは、早速コーディングをしていきましょう。

C#フォームアプリの作成方法の説明は割愛します。
1. 作成したForm上に、ツールボックスから先ほど追加した「HSmartWindowControl」をドラッグ&ドロップします。
2. そして、Form上にHSmartWindowControl1というコントロールを作ったとして、以下のコードを追加します。
using HalconDotNet; HObject hv_Image; HOperatorSet.ReadImage(out hv_Image, @"C:\temp.jpg"); //画像の読み込み HOperatorSet.DispImage(hv_Image, hSmartWindowControl1.HalconWindow); //画像をhSmartWindowControl1に描画

HOperatorSet.DispImageの第2の引数はhSmartWindowControl1.HalconWindowとなりますので、注意してください。間違えて、hSmartWindowControl1.HalconIDとしてしまうとエラーになります。

HWindowControlには、画像以外にも、二値化やコネクションなどを行った結果のregionを描画することも可能です。
二値化やコネクションなどを行った結果のregionも呼ばれるHObjectですので、上述した方法と同じように
上のコードに続けて、以下のコードを追加してみる。
HOperatorSet.Threshold(hv_Image, out Region1, 0, 128); HOperatorSet.Connection(Region1, out ConnectedRegion); HOperatorSet.SetColored(hSmartWindowControl2.HalconWindow, 12); //12色で描画 HOperatorSet.DispImage(hv_Image, hSmartWindowControl1.HalconWindow); オブジェクトをhSmartWindowControl1に描画
Hdevlopでお馴染みのカラフルなregionが描画される。

これでGUIを使ったアプリが作成できますね。がんばろー!




コメント